2018.06.27
【発注者向け】これからスマホ対応をする際に知っておくべき8つのこと

スマートフォンの重要性は今さら説明するまでもないかもしれませんが、ホームページやWEBサイトではスマホサイト対応が非常に重要になってきています。
googleモバイルガイド
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。モバイル検索の 77% は自宅や職場で行われています。
スマートフォンを利用して、検索した場合にはスマートフォン用に表示されるページが優先的に表示されます。
その他にもスマートフォン用サイトを作ることには多くのメリットがあります。
Googleウェブマスター向け公式ブログより
ここではこれからスマートフォン用サイト(スマホ対応・レスポンシブ)を作ろうとされている方向けに
- ● スマホ対応・レスポンシブとは?
- ● スマホ対応する前に確認すべきこと
- ● スマホ対応する際にデザイン・コンテンツで注意すべきこと
を中心に、発注者の視点から知っておくべきこと、注意すべきことを8つ説明していきたいと思います。
スマホ対応・レスポンシブとは?
スマホ対応・レスポンシブとは何でしょうか。
インターネットでwebサイトを閲覧する時のデバイスはデスクトップのパソコンやノートパソコン、iphone・andoroidなどのスマートフォン、ipadなどのタブレット、昔でしたらガラケーなど様々なデバイスで閲覧ができるわけです。
それらのデバイスは画面のサイズがそれぞれ異なり、画面が大きかったり、小さかったり、縦長だったり、横長だったりするため、ホームページがパソコン用にしか対応していない場合にはスマートフォンで閲覧する場合には非常に閲覧しにくい状態になります。
このようにスマートフォンで閲覧するユーザーに不便を感じさせない、閲覧しやすいサイトを作りましょうということがスマホ対応・レスポンシブ対応ということです。
スマホ対応とレスポンシブの違いは?
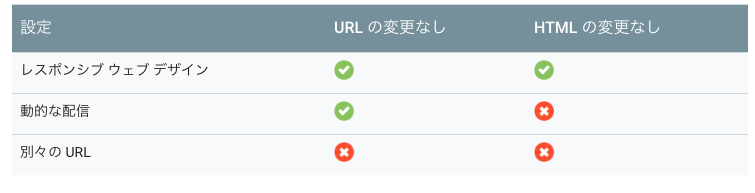
googleの「モバイル SEO の概要」によるとスマートフォン用サイトを作るには方法が3つあります。
- ● 1.レスポンシブ ウェブ デザイン
ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)レンダリングを変えることができます。Google では、デザイン パターンとしてレスポンシブ デザインをおすすめします。
- ● 2.動的な配信
デバイスに関係なく同じ URL を使用しますが、ユーザーのブラウザに関してサーバーが把握した情報に基づき、デバイスタイプごとに異なる HTML を生成します。
- ● 3.別々の URL
デバイスごとに別々のコードを配信します。この設定方法では、ユーザーのデバイスの検出を試み、HTTP リダイレクトと Vary HTTP ヘッダーを使用して適切なページにリダイレクトします。

googleが推奨しているのは「1.レスポンシブ ウェブ デザイン」となります。
googleの説明は難しい用語が並びますが、「レスポンシブ ウェブ デザイン」とは簡単にいうとURLは同じで、閲覧するデバイスによって、そのデバイスに最適化された見た目を表示する仕組み
という事です。
「1.レスポンシブ ウェブ デザイン」以外の方法でもSEOに悪影響は与えないと説明がありましたが、今後はどうなるかわかりませんし、googleが「レスポンシブ ウェブ デザイン」を推奨していることからSEOを期待したいサイトを作る場合にはこちらの方法を選択した方が無難だと思われます。
スマホ対応する前に確認すべき事
googleはスマホ対応する前に以下のことを確認するようにと案内しています。
1.現在のwebサイトをモバイル フレンドリーテストする
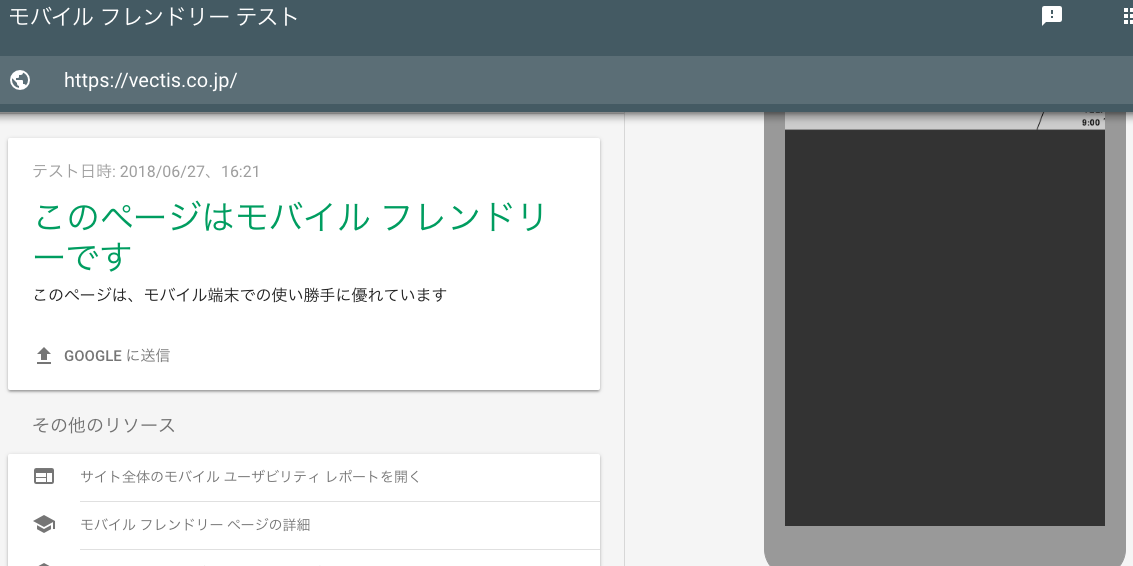
googleとしてOKなスマホ対応されているサイトなのかどうかわからない場合には、現在のwebサイトをモバイル フレンドリーテストで試してください。
モバイル フレンドリー テスト
まずは現在持たれているサイトがスマホ対応されているか上記から確認してみてください。
サイトのURLを入れて「テストを実行」を押下するのみです。
このように緑色の表示であればスマホ対応されているということです。

赤字の表記であればスマホ対応されていないということです。
2.現在のwebサイトが何らかのパッケージを利用されている方向け
2.WordPress などのコンテンツ管理ソフトウェアを使ってウェブサイトを構築している場合は、ウェブサイトのソフトウェアのカスタマイズに関するガイドをご覧ください。
ウェブサイトのソフトウェアのカスタマイズに関するガイド
WordPressなどの何らかのパッケージを利用されている場合にはこちらのガイドをご参照ください。
現在お持ちのサイトの作りによって対応方法が異なるため、このような確認をしましょうと案内しています。
簡単にいうと、開発会社が一から作ったようなサイトではなく、何らかのパッケージを使ったサイトの場合にはそれ用のやり方がありますと記載されています。
妙に初期費用が安かったりした場合にはこちらに記載しているようなパッケージを利用しているパターンが考えられます。
どういう作り方かご担当者に一度確認されることをお勧めします。
- ● 【無料・一部有料型】自分たちでホームページを制作
- ● 【低価格 〜30万】テンプレートを利用したホームページ制作
3.現在のwebサイトがパッケージを利用していない方向け
現在のwebサイトがパッケージを利用していない方向けには開発業者を使う際の注意事項がgoogleから案内されていますのでご確認ください。
デベロッパーの利用に際して注意すべきことのチェックリスト
4.開発業者ではなく、ご自身でスマホ対応をやる場合
開発者向けの内容で技術的な内容が記載されています。ご自身で開発をされる場合にはこちらも一読されることをお勧めします。
モバイル SEO ガイド
スマホ対応する際にデザイン・コンテンツで注意すべきこと
ここからはスマホサイトならではのデザイン・コンテンツについての注意点となります。
スマホサイトだからと言って特別に対応が必要というわけではありません。
使い勝手やユーザビリティ(usability)、UI/UXに関しての考え方がわかっていればやるべきことは同じです。
ISO 9241-11のユーザビリティの意味
ISO 9241-11ではユーザビリティの意味を「ISO 9241-11では、特定の目的を達成するために、特定の利用者が、特定の利用状況で、有効性、効率性、そして満足とともにある製品を利用することができる度合い。」
ここの説明にもあるように「特定の利用者が」というのが今回で言うところの「スマートフォンで閲覧している人が」というのがスマホ対応ということになります。
詳しくは使い勝手やユーザビリティ(usability)、UI/UXについて。
ではgoogleはどのように説明しているかというと考え方としては同じです。
googleのモバイル端末向けサイトを構築する際に知っておくべき 3 つのこと
を引用しながらわかりやすく説明します。
5.スマホサイトでタスクを完了しやすいようにする
1. ユーザーが快適に利用できるサイトを作成する
サイトの設計にあたっては、ユーザーがタスクを思いついてからサイトにアクセスしてタスクを完了するまでのプロセス全体を考慮して、ユーザーがよく行うタスクを達成しやすくなるようにします。
難しい言葉で記載されていますが、例えば、ホームページに訪れる人は、目的を達成する、自らが抱える問題を解決するために、アクセスしています。
つまり、ホームページにアクセスする人は何らかの課題を解決するためにアクセスしています。
ホームページの目的とは
それはECサイトであれば、何らかの商品の購入かもしれませんし、企業のホームページであれば採用情報やIR情報を把握したいというのが目的かもしれません。
そういう何らかの目的のことをgoogleはタスクを完了しやすくすることがユーザーにとって使いやすいサイトであるということを言っています。
スマホ利用者にとって使いやすいサイトを作ることをgoogleはモバイル フレンドリーという言葉を使っているということです。
6.スマホサイトとしてのタスクの優先度を考える
2. モバイル ユーザーが一般的なタスクをどの程度簡単に行えるかを基準に、ウェブサイトの有効性を測定する
モバイルサイトの作成では、優先順位を付けることが必要です。まず、モバイル端末でサイトにアクセスするユーザーにとって、どのようなタスクが最も重要で一般的であるかを考えます。
こちらについても先ほどのISOの定義に書かれているようにタスクが完了するだけではなく、効率よく簡単にタスクを完了しやすいようにしましょうということです。
ECサイトでしたら、特定の商品を購入できるだけではなく、簡単に購入できるようにということです。
7.レスポンシブ ウェブ デザイン でスマホサイトを構築する
3. あらゆる端末に共通するモバイル用のテンプレート、テーマ、デザインを利用する(レスポンシブ ウェブ デザインを採用する)
ここでも上で説明しましたようにスマホサイトの作り方は3つありますが、googleは「レスポンシブ ウェブ デザイン」を推奨しています。
8.スマホサイトでもスピード・レスポンスを重視している
PageSpeed Insights
こちらはgoogleが提供しているPageSpeed Insightsというツールです。ページの速度やユーザビリティが低下する原因となっている要素がわかります。
最後にgoogleはスマホサイトでもユーザーを満足させるにはページの表示速度も大事だと認識しています。
これはスマホサイトに限った話ではありませんが、googleは表示速度も重視しているのです。
まとめ
いかがだったでしょうか。
これからスマホ対応をする際に知っておくべき8つのことついてここまで説明してきました。
スマートフォンならではの作法はありますが、ユーザーの視点に立つと言う意味では原理原則としてやることは同じです。
スマホ対応・レスポンシブ対応に関してお悩みであれば私たちにご相談ください。
確実にメリットがある情報をご提供させていただきます。