2020.05.25
マッチングサイトにおける優れたユーザビリティ・デザイン・UI・UXとは?

注目 3ヶ月でプロダクトをリリースする定額制アジャイル開発サービス
まるで社内の開発チームのように開発を推進できる開発の本質を追求した新規事業のアプリ開発・WEB開発向けサービス
弊社は、多くの開発会社・制作会社を見てきている、比較してきている開発会社選定のプロにより、「マッチングサイト構築の実績が豊富なホームページ制作会社・システム開発会社」として多数メディアに掲載されております。
評価されたポイントとしては以下です。
- ● 成果の出る(ビジネスとして成功する・課金・マネタイズを考慮した)マッチングサイト構築ができる
- ● お客様の状況に合わせてマッチングサイトとしてコアな機能・ビジネスとして成功するか検証すべき機能を提案し、予算を抑えながらスモールスタートができる
- ● 元大手事業会社出身のメンバーが在籍しているため、マッチングサイトを成功させるためのノウハウを持っており、コンサルティングに強い
- ● マッチングサイト構築だけではなく、マッチングサイトの集客・マーケティングについてもワンストップで支援ができる
- ● オリジナリティーが高いマッチングサイト構築ができる
マッチングサイト構築でお悩みがあれば、お気軽にご相談ください。
はじめに
これから
- ● マッチングサイトを構築するために開発会社・web制作会社に開発を依頼しようと思っている。
- ● またはその前の企画段階でどういうマッチングサイトが優れたUI/UX/デザインのマッチングサイトなのだろうかと検討されている。
そのような方向けにこの記事では、例を上げながら具体的にイメージしやすいように、以下について、
- ● 優れたユーザビリティ(usability)/デザイン/UI/UX/とは?
- ● マッチングサイトで優れたユーザビリティ(usability)・UIが良いとは?
- ● マッチングサイトでUXが優れているとは?
説明します。
優れたユーザビリティ(usability)/デザイン/UI/UX/とは?
まず、UI/UXの定義について説明します。
定義をはっきりさせた上で、「UI/UX/使い勝手の良いデザイン」を議論しないと何となくカッコ悪い、カッコいい、使いにくい、使いやすいとなり、いつまでも平行線になります。
関係性は UX > ユーザビリティ => UI というイメージ
- ● UX
=ホームページ、アプリなどと出会う前の体験、出会ってからの体験など一番広い概念。
- ● UI
=ユーザーとの接点。ホームページならホームページ自体、アプリならアプリ自体にユーザーが接する見た目、操作性という使い勝手の話、情報設計という点でのわかりやすさなどを含んだ言葉。
- ● ユーザビリティ(usability)
=ユーザーとの接点に関する見た目や使い勝手を主とし、満足度にも言及した概念。
ISO 9241-11ではユーザビリティの意味を「特定の目的を達成するために、特定の利用者が、特定の利用状況で、有効性、効率性、そして満足とともにある製品を利用することができる度合い。」としています。
詳しくはユーザビリティ(usability)とは使い勝手?その意味とUI/UXとの違いについてをご参照ください。
マッチングサイトで優れたユーザビリティ(usability)・UIが良いとは?
では、マッチングサイトにおいて、優れたユーザビリティーとは何かを、先ほどの「ISO 9241-11」のユーザビリティーの定義に沿って説明していきます。
「ユーザビリティの定義」ー「特定の目的を達成するために」
wantedly(ウォンテッドリー)「人材が欲しい企業と働きたい人をマッチングさせる求人型のマッチングサイト(求人メディア)」を例に説明します。
まず、サイトに訪れるには理由があります。
これはマッチングサイトだろうとホームページだろうと同じです。
簡単に言うと、サイトを訪問し、ユーザーは何らかのタスクを完了することをゴールとしています。
詳しくは「成功するホームページには目的の明確化が必要」ー「ホームページにおいての目的の大切さ」をご参照ください。
では、wantedly(ウォンテッドリー)の求職者の目的は何でしょうか。
それは転職や仕事を見つけることだろう、面接をすることだろうと思われるかもしれません。求職者の最終目的としてはそうですが、少し違います。
wantedly(ウォンテッドリー)は、給与や待遇の条件面だけでなく、企業の想いを重視して仕事を選択するということを重視し、ミスマッチを減らしたいということがサービスの主旨です。
そのため、「特定の目的を達成するために」の目的としては、「気になる企業と面接すること、働けること。」「自分にマッチした、共感できる企業と出会うこと」がゴールとなります。
また、企業からスカウトが来ますのでそれもゴールかもしれません。
つまり、「仕事の契約、転職の成立」がゴールではなく、「共感できる企業と出会うこと」がゴールです。
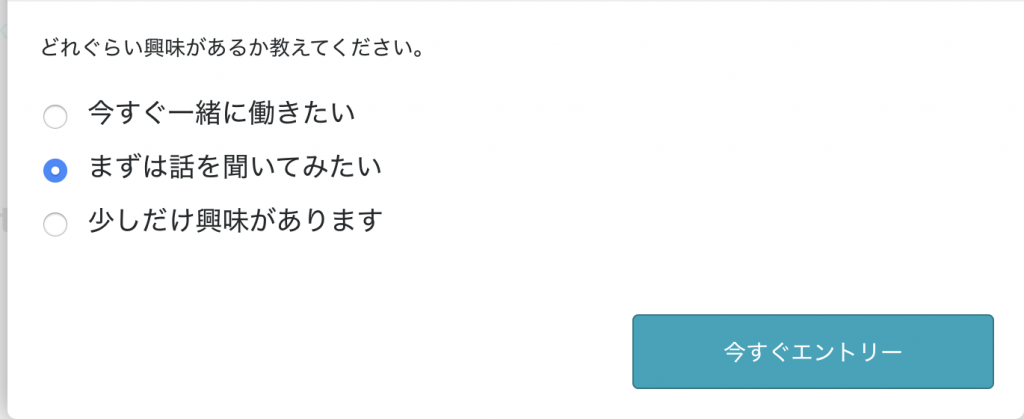
そのため、マッチングサイトとしては、求人サイトによくある「応募する」みたいなボタン名ではなく、「話を聞きに行きたい」というボタン名になっており、その後は、こういう選択肢がでてきます。

これは使い勝手への配慮とも言えますし、満足度を高めるための配慮とも言えます。
「ユーザビリティの定義」ー「特定の利用状況で」
例えば、沖縄のアクティビティ(シュノーケリングやスキューバなどの体験)予約マッチングサイトがあるとします。
こういうケースの場合、一人で申し込むというより、友達などの団体利用だと思います。
そして、アクティビティ予約の場合には、服、靴のサイズはどうするかなどを開催日までに確認する必要があります。
ただし、問い合わせ時点では自分の服や靴のサイズはわかっても、友達のサイズはわからないと思われます。
また、友達とカフェで話していて、飲み会をして盛り上がり、そのまま申込みしようとなるケースもあります。
このような「特定の利用状況」を踏まえると、スマートフォン利用が多く、申し込み時には、服や靴のサイズは聞かずに、その後のやりとりで把握するような申込・予約フォームの方が良いかもしれません。
「ユーザビリティの定義」ー「有効性」
少しわかりにくい言葉ですが、目標を達成する上での正確さ、完全性を指しています。
天気の例ですと、傘がいるのかどうわかれば満足な人もいれば、正確に降水確率を把握しないと完全に目的を達したと言えないシーンもあるでしょう。
先ほどのアクティビティの例で言えば、申込さえできればよく、服・靴のサイズを伝えるなどは不要なので、これも「有効性」に関係しているとも言えます。
「ユーザビリティの定義」ー「効率性」
これは目的を達成するまでの効率ということです。
先ほどのアクティビティの例ですと、予約の申込が例えば、x月x日は空いてますか?をいちいち問い合わせないとわからないなら非効率ですが、カレンダーに「○:空き」「×:在庫切れ」と表示されていたら効率はいいでしょう。
「ユーザビリティの定義」ー「そして満足とともにある製品を利用することができる度合い。」
例えば、先ほどのwantedlyは比較的IT業界での利用が多いサービスです。
そのため、少々IT業界の言葉がサイト内に表示されていても、IT業界の人をターゲットにする限りにおいては不満を感じる人はいないでしょう。
一方、ITに疎い人にとっては不満に感じるかもしれません。
デザインにおいても、性別や年齢によって好みは変わります。
あくまでも満足度という主観的な物差しとなるため、マッチングサイトのターゲットは誰かを考えた上で、方向性を決め、満足度を高める必要があります。
マッチングサイトでUXが優れているとは?
次にUXについて、考えます。
UXは簡単にいうと、ユーザーの体験の事ですが、その体験は製品・サービスに出会ってからの体験と出会う前の体験があります。
では、UXがマッチングサイトで良いとはどういうことでしょうか?
例えば、先ほどのwantedlyは、Facebookやツイッターで求人情報がシェアされて、はじめてwantedlyを知るユーザーも多数います。
Facebookなどで自分が知っている人からのシェアとして、サービスに出会う体験は、広告で表示されるよりは良いと思います。
サービスと出会ってからについてですが、基本的にはメッセージで、企業側とやりとりをすることになります。
これが、転職紹介のサービスだったら、エージェントの人が電話をしてきて、一度エージェントと打ち合わせをして、企業を紹介されます。
また、企業側での利用については、利用後にカスタマーサポートによるwebでの説明会や定期的に活用方法のサポートがあります。
利用直後にwantedlyのサービス内で利用方法のマニュアルがあったり、使い方が掲載されていたりしますが、カスタマーサポートという人での体験の方が良いならこちらも検討すべきです。
このように場合によってはサイト外で人を介す体験もUXです。
人を介せばUXが高く、サイト完結なら低いというわけではありません。
誰のUI/UXを高めるのか。ターゲット・ペルソナが重要
これまでの説明で、何度か出てきましたが、こういう使い勝手・デザイン・体験なら万人に使いやすい、好まれるみたいなものではなく、あくまでもターゲットや利用シーン次第でその良し悪しが決まるのです。
ターゲットユーザーやペルソナがないなら、カッコいいものを作ってくれ(=あなたが自己満足するデザインくださいということ)という状態なのです。
UI/UXを高めるにはペルソナの設計やカスタマージャーニーマップが必要となります。
- ● 【カスタマージャーニーマップ】
カスタマージャーニーマップとは顧客(カスタマー) 旅(ジャーニー) 地図(マップ)で、顧客がどのようなプロセス、タッチポイント、感情・思考でどのような体験をするかを1枚に視覚化したものです。
例えばですが、ITのリテラシーが高くない方がターゲットであれば、人でのカスタマーサポートは「感情」「思考」としては「どう使えば良いのかよくわからない」という苦痛の状態の解消になるかもしれません。
その一方で、ITリテラシーの高いスタートアップの経営者の人なら、だいたい使い方はわかっているので、人での説明は嫌であったり、何か売り込まれそうで嫌だなと感じるかもしれません。
詳しくは「UIとは?UXとは?その違いとデザインとの関係性について」ー「UI/UXを高めるにはペルソナ・カスタマージャーニーマップが必要。」をご参照ください。
まとめ
いかがだったでしょうか。
マッチングサイトにおける優れたユーザビリティ・デザイン・UI・UXとは
- ● まず、誰のUI/UXを高めるのか。ターゲット・ペルソナを明確にすること。その際にカスタマージャーニーマップがあるといい。
- ● どういう体験が好ましいか、それはマッチングサイト内で行うべきか(開発が必要)、人でやるべか(サポート人員が必要)をはっきりさせる。
- ● UIについては感覚でやるのではなく、ターゲットのカスタマージャーニーマップにそい、ISO 9241-11でのユーザビリティの定義から「特定の目的を達成するために、特定の利用者が、特定の利用状況で、有効性、効率性、そして満足とともにある製品を利用することができる度合い。」と具体的に分割して検討していく。
このようなアプローチが必要となります。
私たちは、新規サービス立ち上げの経験が豊富な、有名事業会社出身者で構成されているため、toC向けのサービスを中心としたマッチングサイトなど新規事業立ち上げに伴う開発を頻繁に行っております。
その経験を活かした「新規WEBサービスのコンサルティング・開発」のサービスも展開しております。
お客様が新しくサービスを立ち上げる際に「事業を立ち上げる・サービスを伸ばすこと」にフォーカスしたビジネスモデルや集客のコンサルティング・必要機能の選定とその開発をセットで行えるサービスとなります。
通常必要となる要件定義・仕様フェーズに関わるコストも抑えながら、開発・事業推進ができるサービスとなります。
過去、toB、toC、コミュニティー、ゲーム(App Store年間売上ランキング9位 月商10億円以上)、プラットフォーム(4000万以上のユーザー)と幅広いアプリに関してプロジェクトリーダー・企画・開発・WEBマーケティングを担当し、多くの成果を出してきた経験を持つ優秀な人材が御社の案件を担当します。
詳しくはまるで社内の開発チームのように開発を推進できる開発の本質を追求した新規事業のアプリ開発・WEB開発向けサービスをご参照ください。
マッチングサイト構築にお悩みであれば私たちにご相談ください。
確実にメリットがある情報をご提供させていただきます。